(티스토리 팁) 클릭시 스크롤 이동하는 목차 만드는 법
티스토리에서 스크롤 목차를 만드는 방법입니다.
목차 클릭시 해당 목차로 스크롤 이동되는 목차를 만드는 방법이죠.
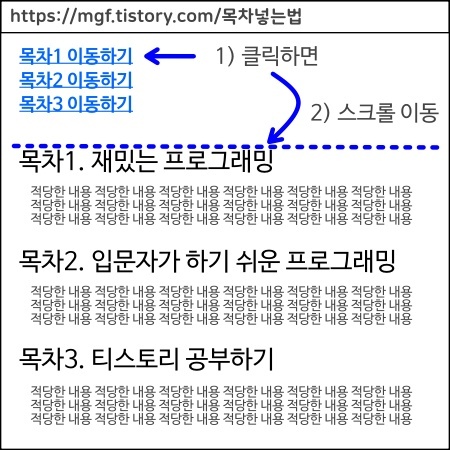
바로 밑은 목차 예시사진입니다.

예시사진처럼 목차를 클릭하면, 해당목차로 스크롤이 변경되는 효과를 만드려고 합니다.
스크롤 목차 원리
원리는 간단합니다.
HTML의 지식이 없는 분도 간단히 이해되실 거에요.
<a> 태그는 하이퍼링크를 만드는 역할을 합니다.
예시를 보면 이해되실 거에요.
HTML 편집 모드에서 아래를 입력하면 사진처럼 표현됩니다.<a href="https://www.naver.com">네이버로 이동</a>

URL 주소를 입력하지 않고, 아래를 입력해보세요.
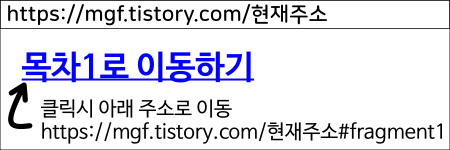
<a href="#fragment1">목차1로 이동하기</a>
밑의 사진처럼 현재 url주소에 #fragment1이 추가됩니다.

# 뒤에 있는 것은 fragment로 부르며, 같은 페이지를 가리킵니다.https://mgf.tistory.com/현재주소 https://mgf.tistory.com/현재주소#fragment1
이 둘은 무슨 차이일까요?
fragment는 동일 페이지 내에서 어떤 위치를 가리킵니다.
위치를 지정하려면, id를 지정하면 됩니다.
id를 지정한다는 것은 무슨 말일까요?
원하는 위치에서 id값을 넣으면 됩니다. 밑에 그림처럼요.

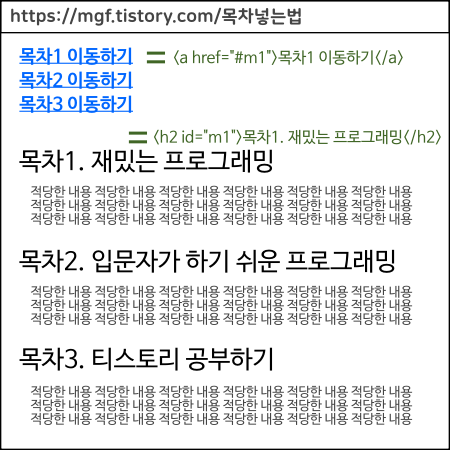
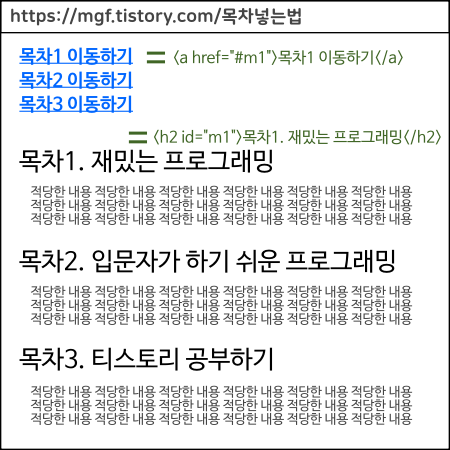
<a> 태그의 #fragment명 = 원하는 위치에 id명
두 개를 똑같이 맞추고 나면, "목차1 이동하기"를 클릭시 → "목차1. 재밌는 프로그래밍"으로 이동될 것입니다.
밑의 그림에선 "목차1 이동하기"를 클릭하면, "적당한 내용" 시작점으로 이동합니다.

실제 글에 적용해보기
실제로 어떻게 적용하면 되는지 순서대로 알아보겠습니다.
목차와 본문을 작성하세요.
평소 포스팅 하시듯이 본문을 다 작성하시고, 목차도 상단에 작성하시면 됩니다.
이동시키고 싶은 지점에 id를 지정해주세요.
HTML 모드로 들어가서, 이동시키고 싶은 지점에 id를 부여해주세요.
<h2 id="section1">재밌는 프로그래밍</h2>
또는 <p id="section1">적당한 내용 적당한 내용 적당한 내용 ... </p>
이런 방식으로 부여해주시면 되겠죠.

목차에 <a> 태그를 넣어주세요.
<a>태그에 "#지정해둔아이디"를 넣으면 됩니다.
<a href="#section1">재밌는 프로그래밍으로 이동하기</a>
이렇게 해주시면 됩니다.
<a> 태그를 클릭하면, 특정 지점의 id로 스크롤 이동이 일어납니다.